黄金比とは最も美しいとされる比率『1:(1+√5)/2』のことで、近似値が1:1.618(約5:8)です。
そんな黄金比(+白銀比)を計算するのに役立つサイトのご紹介。
Webサイトへの応用どころとしては、
- ボックスを作る際の縦横比
- レイアウトカラムの比率
などがあります。
黄金比と白銀比は必須か?
このあたりは作成ポリシーや、案件によって様々だと思います。必ずしも“黄金比”や“白銀比”が必要、という状況はそんなに多く無いかもしれません。
むしろ、この比率に縛られることにより表現の幅が極端に狭かったり、設計そのものが破綻するケースもあり得ます。
黄金比
たとえばサイトの2カラム(コンテンツ・サイドバー)に応用した場合黄金比だとサイドバーの幅がけっこう広い状態になり、コンテンツによっては収まりが悪い場合もあります。
一方、白銀比(大和比とも呼ばれる)
日本建築やA4用紙などに使用されます。比率は『1:√2』で近似値が1:1.4142(約5:7)となります。
これを2カラムで割り当てると、黄金比よりも収まりの良い見栄えになります。
予備知識として頭に入れておく程度で、どこかの場面で応用が利いたりします。
オンラインツール
黄金比を計算するのに、便利なオンラインツールがあるのでご紹介です。
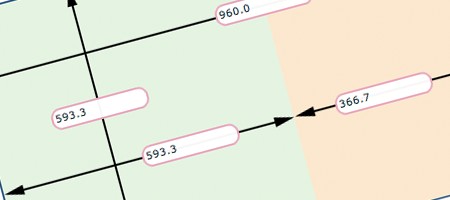
1. Webデザイン黄金比計算ツール
いずれかのボックスに数値を入れると、比率を自動計算してくれます。
http://zapanet.info/blog/item/1298
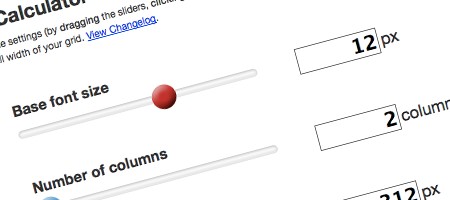
2. Golden Ration Calculator
こちらも黄金比の自動計算。
MacOS X用のウィジェットも用意されています。
http://goldenratiocalculator.com/
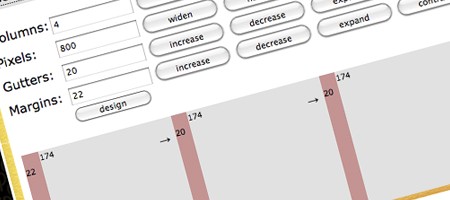
3. Grid Calculator
カラム数を変動させての計算。
http://www.29digital.net/grid/
4. Grid Designer
こちらもカラム数を変動させての計算。
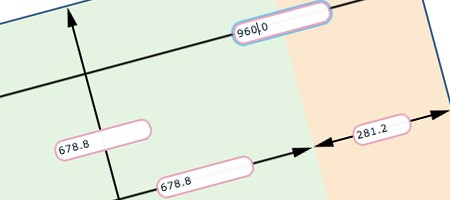
5. Webデザイン白銀比計算ツール
Webデザイン黄金比計算ツールの白銀比バージョン。
個人的にはこれが一番使いどころがあるかも。









コメント