MacのOS純正アプリ「プレビュー」
写真やドキュメントを見る際のアプリケーションですが、その機能は実はものすごく奥深く、「単純にビューワーとしての見る」を超えています。そんなプレビュー.appの隠れた小技をご紹介。
もくじ
- アプリケーションなどのアイコンをファイルとして取り出す
- ファビコン形式(.ico)やPhotoshop形式(.psd)で保存
- 複数のPDFファイルをひとつに統合する
- 複数ページあるPDFファイルを分割する
- 画像のカラープロファイルをsRGBにする
- 複数画像のサイズを一括で変更する
- 複数画像のファイル形式を一括で変更する
- iPhoneから写真を取り込んだり、iPhoneの中の写真を一気に消す
- PDFファイルに手書きの署名をベクターデータにしてつける
- 編集した画像をさかのぼって元に戻す
1.アプリケーションなどのアイコンをファイルとして取り出す
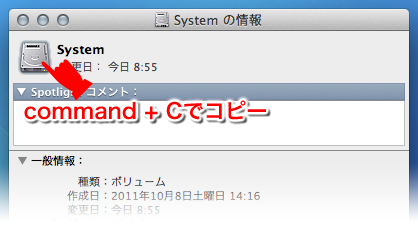
アプリケーションのアイコンを選択して、「command + I」で情報を出します。アイコン部分を選択して、コピーします。

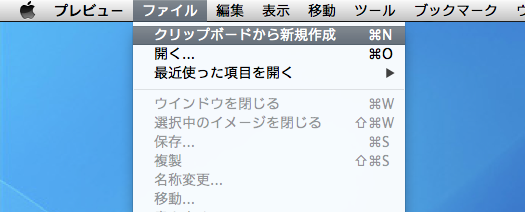
プレビュー.appの「ファイル」メニューから「クリップボードから新規作成」またはcommand + Nを実行すると、

アイコンを取り出すことができます。ファイル自体に、複数サイズのアイコンがあればそれを全部出してくれます。あとはお好みのファイル形式で保存すればOK。

2.ファビコン形式(.ico)やPhotoshop形式(.psd)で保存
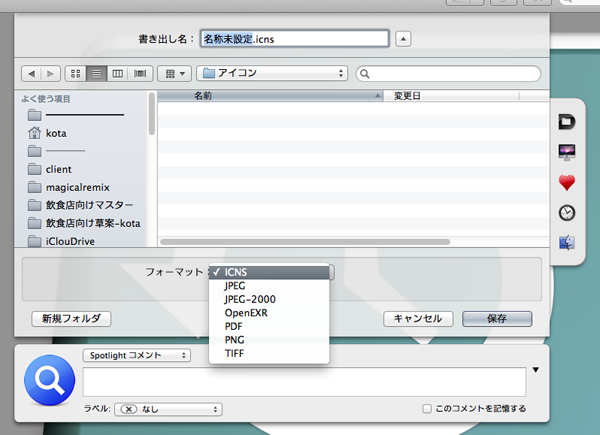
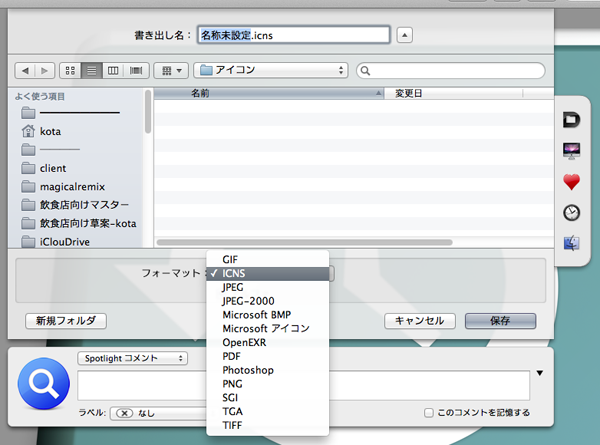
保存の際に、optionキーを押しながらフォーマットを選択すると、Microsoft アイコン形式(.ico)やPhotoshop形式(.psd)が選択可能になります。最初っから出してよ!といいたくなります。Microsoft アイコン形式はWebサイトのファビコンとしても利用可能です。
デフォルトの保存形式
optionキーを押しながら表示すると現れる保存形式
Microsoft アイコンを選ぶと、Webサイトでも使えるファビコンになります。
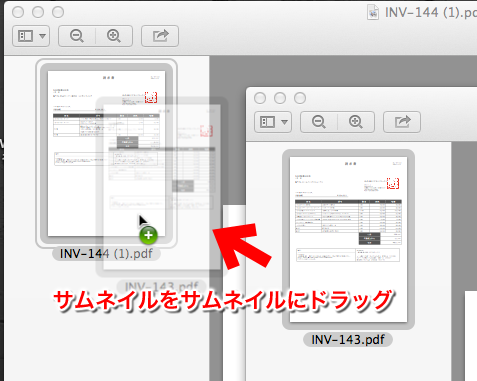
3.複数のPDFファイルをひとつに統合する
複数のPDFファイルを同時に開き、それぞれサムネイルを表示させます。サムネイルからサムネイルにドラッグすれば(このときアイコンに複製マークが出ていることを確認)、ドラッグ先のファイルに、元のPDFページが追加されます。
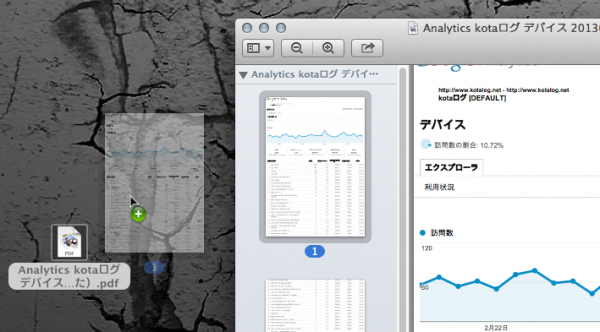
4.複数ページあるPDFファイルを分割する
複数ページあるPDFファイルから、単一のページを抜き出したい場合、サムネイルをデスクトップにドラッグします。これだけで独立したファイルとして生成してくれます。
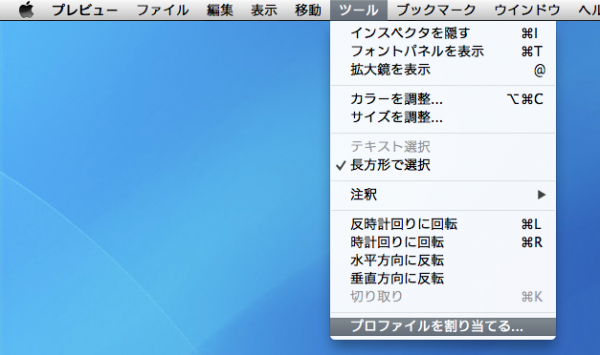
5.画像のカラープロファイルをsRGBにする
性能のよいデジカメで撮った写真のカラープロファイルは「Adobe RGB」になっていたりします。再現できる色が広くていいのですが、Webサイトで扱う場合には「sRGB」を利用すると、環境による色の変化が少なくて済みます。
「ツール」から「プロファイルを割り当てる…」を選択。
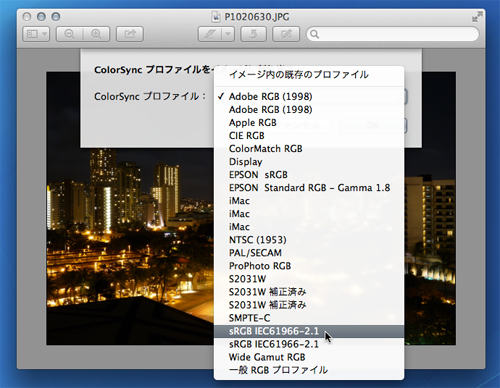
sRGBを選択します。sRGBに限らず、目的に合ったプロファイル割り当てを行うと良いでしょう。
6.複数画像のサイズを一括で変更する
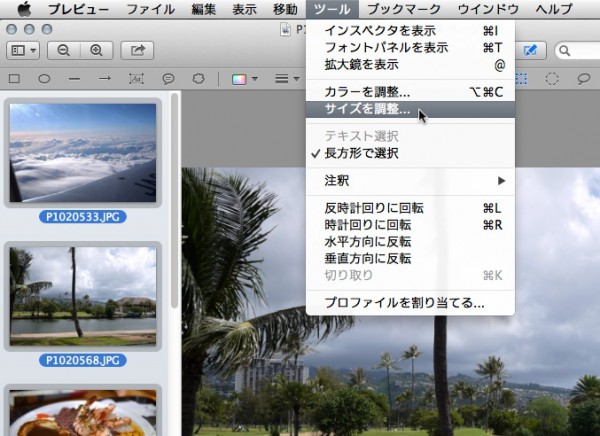
画像のサムネイルを複数選択したあと、「ツール」メニューの「サイズを調整…」を選ぶと、一括で画像のサイズを変更することができます。
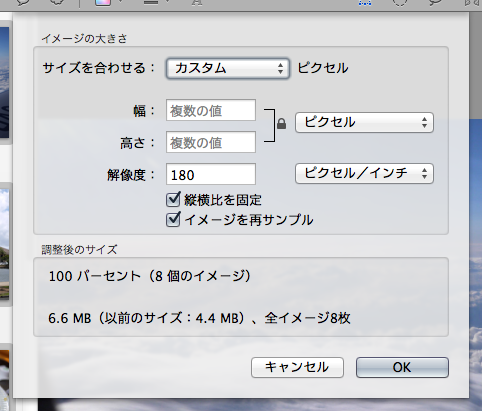
指定した数値で、一気に変更されます。リサイズ時などに、威力を発揮します。
7.複数画像のファイル形式を一括で変更する
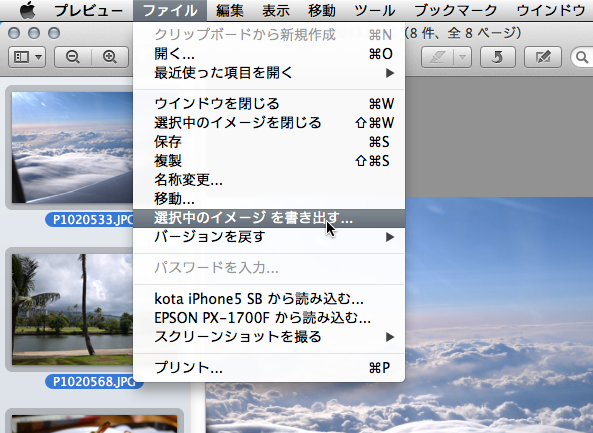
画像のサムネイルを複数選択したあと、「ファイル」メニューの「選択中のイメージを書き出す…」を選ぶと、複数枚を一気に書き出すことができます。この際、ファイル形式も変更すると、すべてその形式で書き出されます。tiffから一気にjpgやpng形式にしたい場合などに便利です。
8.iPhoneから写真を取り込んだり、iPhoneの中の写真を一気に消す
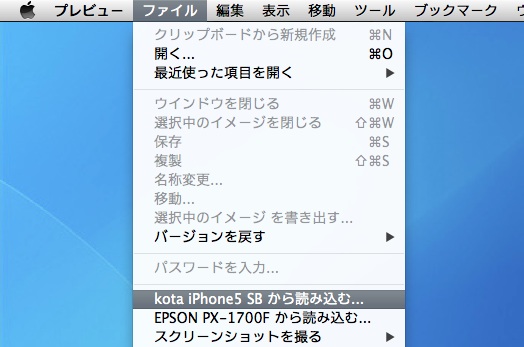
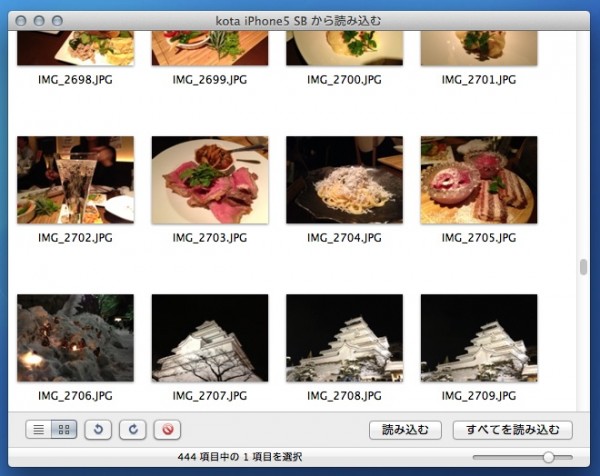
iPhoneをMacに接続した状態で「ファイル」メニューから「iPhone名 から読み込む…」を選択します。
iPhoneの中身が見えるので、選択して読み込んだり、一気に削除したりできます。削除する場合は左下のアイコンから。一気に消せるので、処理するファイルが大量の場合、iPhone本体で操作するよりも断然楽です。
9.PDFファイルに手書きの署名をベクターデータにしてつける
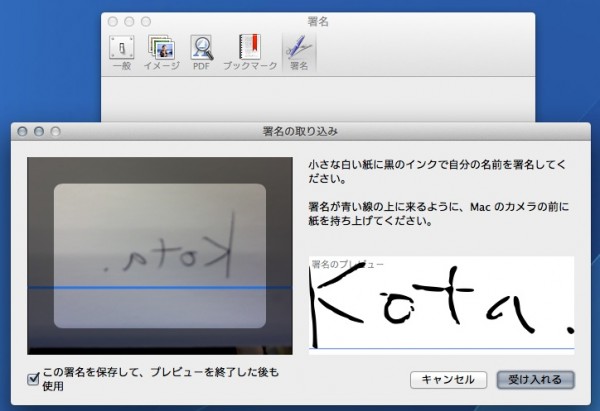
環境設定の「署名」では、手書きの署名(サイン)をカメラで撮ってPDFに貼り付けるなど、使い回すことができます。
白い紙に黒いペンで書いて、Macのカメラの前にかざします。
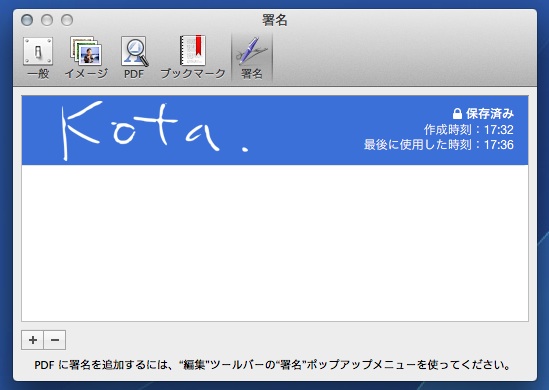
この手書き署名はいくつかストックしておくことが可能です。
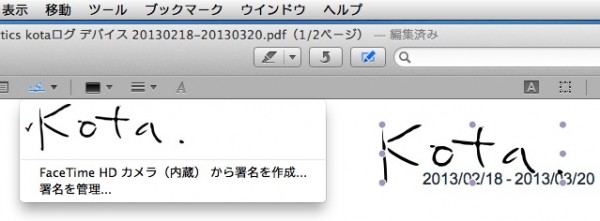
「表示」メニューから「編集ツールバーを表示」を選び、編集ツールバーを出します。編集ツールバーは、PDFに吹き出しをつけたり文字を書き入れたりできる機能です。この機能の一部に、署名がありますので、そこから利用可能です。ちなみに、署名データはベクター化されていますので、拡大や縮小をしても荒れません。
10.編集した画像をさかのぼって元に戻す
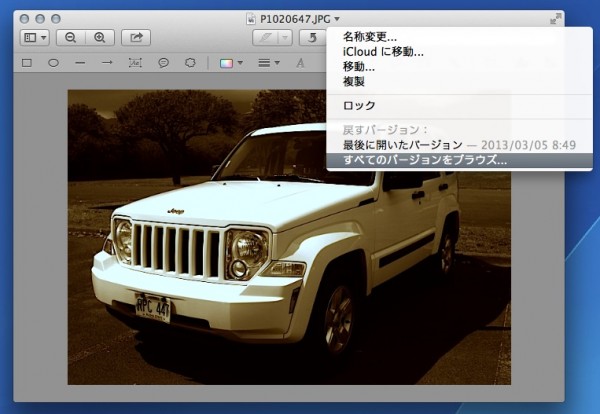
プレビューで開いたファイルのウィンドウで、タイトル部分にマウスカーソルを持ってくると、下向きの三角が表示されます。ここでクリックし、「すべてのバージョンをブラウズ…」をクリックします。
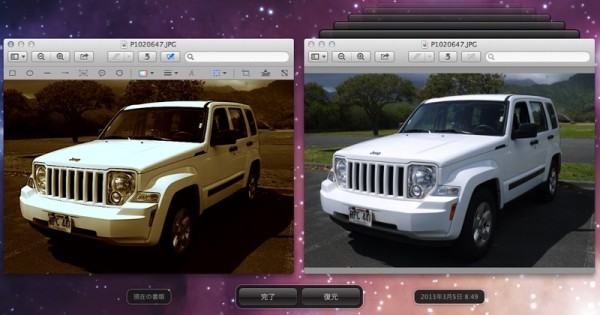
ローカル環境のTimeMachineです。編集したものを、元ファイルの状態までさかのぼることができます。
なにげに高機能なプレビューのご紹介でした。

























コメント